In this second tutorial we will create the styles and scripts for our WordPress Rating Plugin. It requires those to function and display properly on each page, post or any content type for which we have decided to get ratings.
In the previous tutorial on creating the WordPress Rating Plugin, we have created our dashboard pages. Now, before we begin I want you to go there and select which content type you want to rate. If we leave that empty, we won’t see our pop-up anywhere.
Displaying the WordPress Rating Plugin
The logic behind the displaying of our plugin is pretty simple. We will check the cookies and see if the current content ID is there. If it is not there, it will mean that our visitor has not rated that content.
We will need to use the action template_redirect to check if we are on a single content page and if the ID has been set. The first instinct was to use the action init but this action starts before we even know on which page are we and thus we can’t know if we are on a single content page.
Add this code to our plugin file rating-plugin.php:
In this function we are getting our content types that we want to rate with the get_option function. If we are on a single content page and that content type is saved inside our rating content, we will need to show the rating pop-up.
Before we decide to show it, we will check the $_COOKIE. If that cookie is set and it has the ID of our current content, we will not show it. Otherwise, we will call two other actions that will add our style and script (wp_enqueue_scripts) and place the pop-up HTML in the footer (wp_footer).
Adding the Styles and Scripts
WordPress API provides us with the functions wp_enqueue_style and wp_enqueue_scripts that we can use add our styles and scripts. Add this code now:
Before we enqueue our script, we will also use the function wp_localize_script. With that function we will have a global JavaScript object rc_object. This object will contain the url to perform AJAX calls, WordPress nonce and also some translatable text to use inside our script.
Plugin Style
The style will be defined inside another file rating.css. Create that file inside our plugin folder and then add this:
Plugin Script
The script is also defined in another file rating.js. Create that one also and then add this:
In this script we have registered two functions. The first one will trigger when we click on the element #toggleRating to show and hide the pop-up. The second one will trigger when we click on the submit button #submitRating.
When someone tries to submit the rating, we will get the checked rating value. If there is a value, we will get the current content’s ID and then perform an AJAX call. In this AJAX call we are creating a POST request with the action submit_rating, content ID, nonce and the rating value.
If the AJAX return a successful response, we will hide the rating buttons and show a “Thank You” message. Otherwise, we will just show the error before the rating buttons.
Processing the AJAX Request
We need to hook a function that will process the rating value and add it to our content. WordPress will create a dynamic hook with our provided action submit_rating. We will allow logged in users and regular visitors to rate the content. This requires us to use two action hooks. Add this code now:
You can now see those two hooks at the beginning. In our function, we are checking for the WordPress nonce. If that nonce is invalid, it will automatically stop processing and return -1.
We are getting the value from our $_COOKIE and also the content ID. After that, if the content ID is not inside the array of our $_COOKIE, we will save that rating inside our cookie and add it to our content.
The rating value is added to our content using the add_post_meta with the key rc_rating. This is also what we use for creating our table of Ratings inside the administration.
We are adding the content ID inside our $_COOKIE. All the values that we are storing inside are encoded in base64 since the array can’t be stored inside the cookie and only serializing it won’t make the difference.
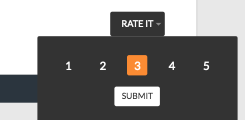
Rendering the WordPress Rating Plugin Pop-up
The last part is the function that we have hooked to the action wp_footer. This function will create the required HTML for our pop-up to work. Add this code:
You can change the value of the variable $ratingValues to get more or less rating options. Since we want our pop-up to be opened at first load, we applying the class active to both #toggleRating and #entryRating.
The content ID is being added as an attribute data-rate to #submitRating as required by our script.
Conclusion
In this tutorial we have completed our custom WordPress Rating Plugin that is pretty simple to use and to get data on your content. You can freely use it on your own site if you want. Before using it, you might consider minifying both the style and script.
We have learned a bit more on managing cookies and also handling DOM with JavaScript (AJAX).
Do you intend to use this plugin or do you have one you are using already? Please share it below in the comments.
Become a Sponsor



Nice work, but i have a little problem with your plugin zip;
In wp-admin/rating/setings, i see an error for all checkeds button:
“Warning: in_array() expects parameter 2 to be array, string given in …/wp-content/plugins/rating-plugin/rating-plugin.php on line 143”
I can check items, and save and solved.
But in frontpage dont show any star in any page/post/media…
Any idea? i have a last version 4.7.5,
Can help me? i need custom rating system… Best regards, Thanks!
Hi Xavier, I’ll have to take a look at it to see what is wrong. Thank you for letting me know!
P.S. I have updated the code now to remove that error. But the post types are set and saved, the rating pop-up should show up there unless there is a conflict with a theme. I have tested this only on default WordPress themes.
Now works, i think the problem is language of my site, but now works!
¿You have more tutorials for wordpress core?
Best regards Igor 😉
Hi Xavier, I have several tutorials such as integrating MailChimp in WordPress to get subscribers and much more.
https://www.ibenic.com/mailchimp-wordpress-plugin-react/
Or creating Ads:
https://www.ibenic.com/simple-wordpress-advertising-plugin-introduction/
https://www.ibenic.com/simple-wordpress-advertising-plugin-displaying-ads/
https://www.ibenic.com/simple-wordpress-advertising-plugin-tracking-ads/
https://www.ibenic.com/simple-wordpress-advertising-plugin-widget-shortcode/
If you have something you would like to learn about, you can always tell me through my contact form:)
Nice work, but i have a little more on your plugin.I don’t want the pop up when load.I want only button then when i click on button popup will appear instead of 12345 i want the star images and when i rate after thank you message i want the rating star on respective pages.
Hi Rohini, since this tutorial is made as a showcase on how you could build such plugin, the things you’re suggesting would have to be done by you. And that is a great practice so you can improve on your skills 🙂
hi.This is nice plugin but rating are not showing in contentpage.
To show the ratings on that page alone, you would need to go through the filter
the_content, get the ID and get the ratings for that ID (page).Hi,
I am using a custom stars rating system with post comment form to rate post.The rating value is storing in comment meta table.I want to get top 5 posts based on average rating. How can I do this? Need help.
Thanks
Hi Shoaib, since each comment is having their rating stored in their meta table, the query could be a bit complex and really slow since you would need to find out which comment belongs to which post and such. What I would also do, on each rating submission (or with a CRON), recalculate the average rating of that post and save the average rating into the postmeta of that post. Then you can easily get top 5 with a single query through WP_Query and meta_query. You can read the WP Codex here: https://codex.wordpress.org/Class_Reference/WP_Query#Order_.26_Orderby_Parameters about ordering with meta_query.
Rating system like ?
Thank you for a very fine tutorial.
I have two problems:
1. The cookie overwrites every time I rate. I.e. it do not add ID to the array in the cookie, just overwrites. This means I can vote on Page A, go toPage B and vote and back to Page A and vote again, since only the last Id is stored in the cookie.
2) Nothing shows up in the Ratings page in the backend. This is because you have a little mistake in your sql. You need to change “wp_posts” to “{$wpdb->prefix}posts”.
I found Your mistake:
Change this:
if( ! $ratingCookie ) {
$ratingCookie = array();
}
$ratingCookie = array();
To this:
if( ! $ratingCookie ) {
$ratingCookie = array();
}