Reading block content can become useful if you’re building blocks that will interact with other blocks or maybe a plugin that will enhance the whole experience of using the Block Editor.
Read More

Reading block content can become useful if you’re building blocks that will interact with other blocks or maybe a plugin that will enhance the whole experience of using the Block Editor.
Read More
When working with custom blocks or custom solutions to enhance the WordPress Block Editor, you might need to have a way to add blocks programmatically to the editor.
Read More
By default, the City field in the WooCommerce Checkout is a regular text input. State/Province is a field that changes based on which country is selected. For some, it’s a dropdown, for others it’s a regular text input.
Let’s do the same for the City field.
Read More
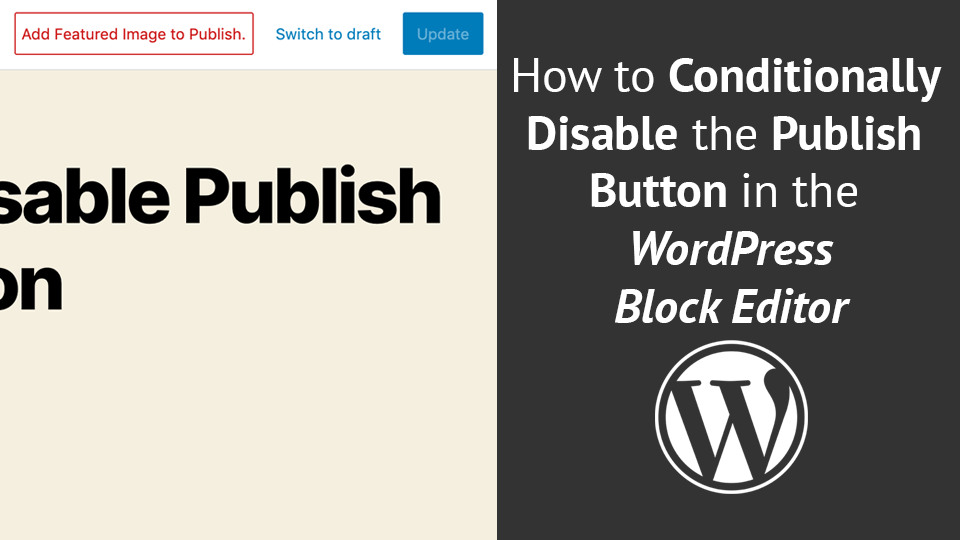
In case you have a website where each post or a custom post type, requires a featured image, there is a chance, the client might ignore that when publishing. In this tutorial, we’ll learn how to disable the publish/update button if there is no featured image added.
Read More
Elementor Widgets are a great way to build your landing pages when using Elementor. Mostly, widgets are done through PHP but if you need some of the functionality on the front end or for the user editing the page, you will need to use JavaScript.
In this tutorial, we will learn about all the methods you can use with their JavaScript widget model and check for examples of the same.
Read More