WooCommerce has a postcode validator built in which is used to find appropriate shipping methods on the checkout. In case you are going to extend some shipping methods or build something else with postcodes, you will learn here how you can use that for your own solution.
The WooCommerce function which you can (and should) use to validate postcodes is wc_postcode_location_matcher.
Here is the full code of that function:
Here are the parameters that you can use:
$postcode– The postcode you want to validate,$objects– This is an array of objects (each object can be one postcode or a range of them),$object_id_key– This is the attribute in the objects that will use to map the validated postcodes,$object_compare_key– This is the attribute in the objects that is used to check against the$postcode,$country– if provided, it will get specific wildcard postcodes. Optional.
So, here is an example to understand this.
$postcode: 51000.
$objects:
$object = new stdClass(); $object->id = 'zone_croatia'; $object->postcode = '51000'; $objects = array( $object );
So now, we have a $postcode and $objects. Now, inside of the function we would use 'id' as $object_id_key to map the found matching postcodes into a new array that the function wc_postcode_location_matcher returns.
And to compare the postcode we want to validate, we will use 'postcode' as $object_compare_key.
How WooCommerce uses Postcode validator?
We will now see the code where WooCommerce uses information from their shipping zones to match with the postcode.
In this code, they get all the zone information that is a postcode. Then they try to find any zones that match the provided postcode.
That is done by providing the ‘zone_id’ as the object id and the ‘location_code’ as the object compare key. Why? Because the results retrieved from the SQL above will provide you will an array of object with those attributes.
Then, they try to find any zones that do not match that postcode and continue building a query to exclude any shipping methods that do not match that postcode.
Extending a Shipping Method with Postcodes
On a recent project, a client has used a shipping method to create a table rate and define multiple rates as shipping methods.
The problem here is that this shipping method was used globally you could not define multiple table rates to use with shipping zones. So this shipping method could not be limited only to a few postcodes.
Since this plugin could not be found anymore on the internet except here: http://hookr.io/plugins/woocommerce-table-rates/#index=p, I had to build something myself. I’ll write the code here so you can use it for any shipping method (for adding the field) and also the code to validate methods.
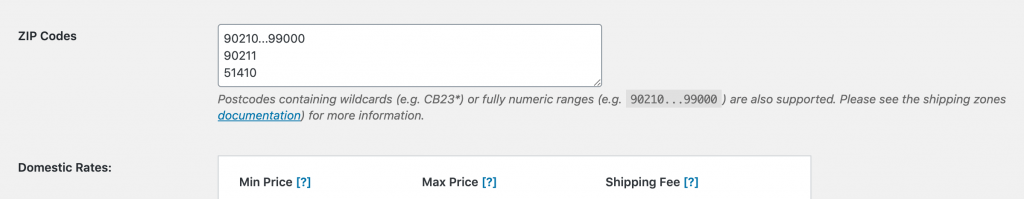
Let’s now add the field for entering postcodes.

To make this postcodes matched with the current shipping postcode, we need to filter into the shipping method.
So, what is happening here?
- We check if it’s available. If not, we return the given
$available, - We get the saved postcodes. If there are none, we return the given
$available, - We prepare the postcodes so that all are uppercase, cleaned and we make an array out of them by making each new line, a new array item,
- Then we get the shipping postcode and country and build the objects for the saved postcodes,
- We try to find any matching postcodes,
- If we don’t have any, we make this method unavailable, otherwise we make it available.
Conclusion
The WooCommerce contains a lot of useful functions that can be used to extend your experience and also the experience of your customers. With the WooCommerce postcode validator, you can make various custom solutions for your store.
Some of them can be:
- Validate a postcode when building their own profile/account,
- Create a postcode deliver check form so people can immediately check if you deliver to them.
Have you done something custom using some of the core WooCommerce functions such as this one? Let others know in the comments below.





Hey Igor, isnt the ZIP Codes box already built it within WooCommerce, why you need to create it for? I did not understand that section.
I need to implement a landing page that asks for the ZIP code and validate it before getting the user to the main shop page. Can you give me a hint on where to hook it so I can place my form and functions?
Thank you.
I will buy your book today.
Are you available for customizations or consultancy? I need to master woocoomerce soon. Im a full stack developer.
Thanks
Hi Marcio, that’s correct. That box is already built within WooCommerce, but while working on a project, I had to restrict a shipping method, that was custom built, to specific zip codes which the customer could edit.
For your solution, it would depend on the form (is it your own, custom one that will use the regular PHP Post only or is it a plugin that might use their own hooks).
I am not yet available for consultancies although I am considering to provide such service. For customizations, I would recommend Grow Development where I work on custom WooCommerce solutions.
Hello there, thanks for replying.
I’m thinking of building the form myself, inside of a modal started from a modal plugin… or maybe do it all by hand.
The plugin would need to do the following:
1) If user is logged in, he already has a zip. Go to shop page.
2) If user is not logged in, ask for the zip, validate and redirect to the user’s sign up form / or shop.
Since I posted this comment, I went ahead and learned how to get things started with the globals, and other Woocommerce variables. I think I might have another read to see If can get things in place this time.
If you have any hints or tips on achieving what I need, please let me know =]
Thanks, Igor!
If you’re going to use the shipping zones already saved in WooCommerce shipping zones, then you might want to check how they do it to load shipping methods assigned to those zones. And then use the same code to check against the zip codes. If you don’t get any shipping methods: the zip code is not supported.
Yes, I have a shipping zone with one shipping method full os zip codes in the list.
I think there is something about this in your book, am I right?
Thanks for the input. Much appreciated.
The book only explains how you can programmatically create shipping zones and methods for zones.
Your scenario is a specific one so I am not sure the book will be of any help regarding that.
Hey Igor, how are you? I hope fine.
I contacted Grow Development, as suggested, but Daniel said they are all booked with their clients already.
So…
Would you be up for doing some stuff for us?
Waiting to hear from you! Thanks
Ciao!
This is great thank you. I’m no programmer so im wondering how to use this as a shortcode?
Cheers